NativeScript Application Templates
Introduction to Application Templates
The NativeScript app template is a blueprint for a fully functional mobile application developed with NativeScript. The templates maintained by the NativeScript team reside in GitHub. Each template is also published as an npm package (e.g. NativeScript Core with TypeScript Master Detail Template).
There are several available templates that can help you bootstrap your NativeScript application using the best coding practices, in all supported flavors, including Angular & TypeScript, Vue, Vanilla JavaScript or TypeScript.
To create a new app using one of the templates, you can use the following command:
$ tns create my-app-name --template tns-template-name
In the command above tns-template-name should be the template you wish to use. See bellow for the name of each template.
Different versions of NativeScript can have different code in the application templates. If you create an app using an older version of the framework you might get less features from the ones included in the current NativeScript release.
Blank


tns-template-blank - JavaScript
Github repo: https://github.com/NativeScript/nativescript-app-templates/tree/master/packages/template-blank
tns-template-blank-ts - TypeScript
Github repo: https://github.com/NativeScript/nativescript-app-templates/tree/master/packages/template-blank-ts
A basic template with a single page and no custom styles. Useful for when minimal and clean code is needed.
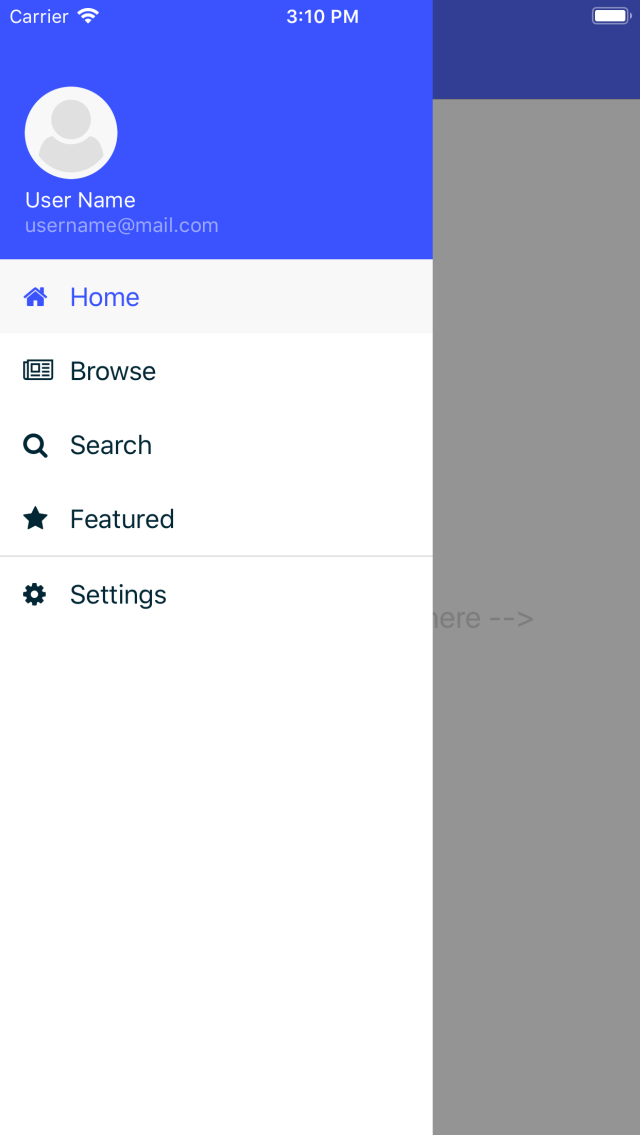
Navigation Drawer


tns-template-drawer-navigation - JavaScript
Github repo: https://github.com/NativeScript/nativescript-app-templates/tree/master/packages/template-drawer-navigation
tns-template-drawer-navigation-ts - TypeScript
Github repo: https://github.com/NativeScript/nativescript-app-templates/tree/master/packages/template-drawer-navigation-ts
This template contains a preconfigured SideDrawer component from NativeScript UI's built-in components with several pages.
Tabs


tns-template-tab-navigation - JavaScript
Github repo: https://github.com/NativeScript/nativescript-app-templates/tree/master/packages/template-tab-navigation
tns-template-tab-navigation-ts - TypeScript
Github repo: https://github.com/NativeScript/nativescript-app-templates/tree/master/packages/template-tab-navigation-ts
This template uses a TabView component for navigation. It also includes several pages to show how to populate the tabs and perform the navigation.
Master Detail with Firebase


tns-template-master-detail - JavaScript
Github repo: https://github.com/NativeScript/nativescript-app-templates/tree/master/packages/template-master-detail
tns-template-master-detail-ts - TypeScript
Github repo: https://github.com/NativeScript/nativescript-app-templates/tree/master/packages/template-master-detail-ts
This Master-Detail template is a fundamental building block for any app that displays a collection of objects and their details, which also need to work both in online and offline mode. It utilizes Firebase as a backend.
Master Detail with Kinvey


tns-template-master-detail-kinvey - JavaScript
Github repo: https://github.com/NativeScript/nativescript-app-templates/tree/master/packages/template-master-detail-kinvey
tns-template-master-detail-kinvey-ts - TypeScript
Github repo: https://github.com/NativeScript/nativescript-app-templates/tree/master/packages/template-master-detail-kinvey-ts
This template is functionally identical to Master Detail with Firebase. The only difference is that it utilizes Kinvey as a backend.